Матерые веб-мастера знают, что меньше размер картинок, размещенных на сайте, тем быстрее будут грузиться страницы. А, значит, пользователь с низкоскоростным интернетом не покинет ваш сайт, не дождавшись загрузки страницы. Скорость сайта зависит от многих причин (тарифный план у хостера, скорость провайдера у потребителя и т.д.). В любом случае, чем меньше «вес» страницы, тем быстрее загрузка. «Вес» стандартной страницы обычно больше чем на половину состоит из «веса» размещенных картинок.
Изображения перед тем, как поставить на сайт, нужно уменьшить. Можно это делать вручную в каком-нибудь фоторедакторе (хоть Photoshop, хоть (Paint). А можно поступить проще — скормить приготовленные картинки, фотографии и скриншоты специальным интернет-сервисами и через несколько секунд получить результат. В своей работе я пользуюсь двумя сервисами: http://tinypng.org/ (сжатие PNG) и http://kraken.io/ (JPG, GIF). Пару слов об этих сервисах.
http://tinypng.org/
Сжимает только PNG. Одновременно можно загрузить не больше 20 изображений (каждое не больше 3 Мб). PNG загружаются только методом drag’n’drop (выбираете изображения и мышкой перетаскивайте на веб-страницу сервиса). Потом остается только скачать уменьшенные PNG. Настроек по сжатию нет, но сжимает хорошо. Скриншоты в целом сжимаются на 60-70%. Изначально скриншоты к этой заметке занимали 500 Кб. С помощью этого сервиса удалось сжать их до 170 Кб. Работает на всех популярных браузерах (для настольных ПК и мобильных устройств).
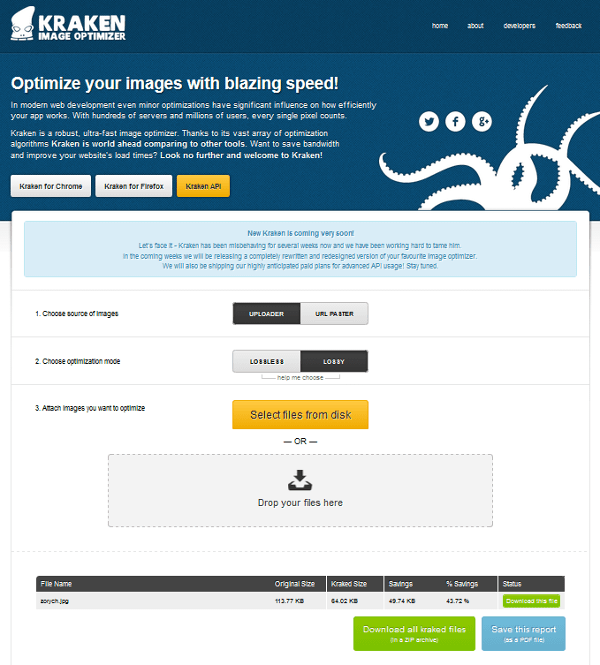
http://kraken.io/
Сжимает только JPG, GIF (статичные и анимированные) и PNG с альфа-каналами. Однако сделанные в GIMP файлы PNG сервис сжимать отказывался. Работает на всех браузерах, есть плагины для Chrome и Firefox. Загружать исходные изображения можно методом «драгэнддроп», через «аплоадер» (загрузчик) либо с указав ссылку. Можно выбрать два метода для оптимизации (без сжатия и сжатие с потерями). В первым случае качество почти не изменится, но и размер тоже. Во втором случае мы получим больший выигрыш.


Рекомендую попробовать этот сайт для сжатия JPEG: http://www.imgonline.com.ua/compress-image.php
Кроме самого сжатия там можно опционально сделать прогрессивный jpeg и удалить метаданные.
Кроме этого там ещё куча инструментов, есть даже возможность конвертировать RAW в JPEG!
Народ, онлайновые сервисы — это хорошо, когда нет ничего под руками. Но в реальной работе это ж профанация их использовать. По крайней мере, что касается PNG — обратите внимание на современный софт для глубокой оптимизации, как скриптовые (Image Catalyst http://habrahabr.ru/post/215213/ и ScriptPNG http://css-ig.net/scriptpng и т.п.), или варианты с графическим интерфейсом (примеру Color Quantizer http://kherson.myftp.biz/cq/ ). Смысл в том, что любая из упомянутых утилит побьет любой из упомянутых сервисов. «Я гарантирую это» (с)
Сервис http://tinypng.org/ сжимает и PNG и JPEG. Размер загружаемого файла до 5 Мб. Изображение можно добавлять не только перетаскиванием.
XnView – бесплатная программа для сжатия изображений без потери качества
Спасибо, очень полезные сервисы, особенно порадовала панда.