Сегодня я расскажу о том, как на сайт, сделанный на CMS Joomla, поставить кнопки, позволяющие делать легкий репост материалов с сайта в социальные сети. Подобных сервисов немало, мы же выберем сервис от «Яндекса», который называется «Поделиться в социальных сетях» и который помогает посетителям вашего сайта быстро публиковать ссылки на интересные им страницы в социальных сетях и блогах. Можете почитать документацию, а можете сразу перейти в раздел «Конструктор блока «Поделиться».
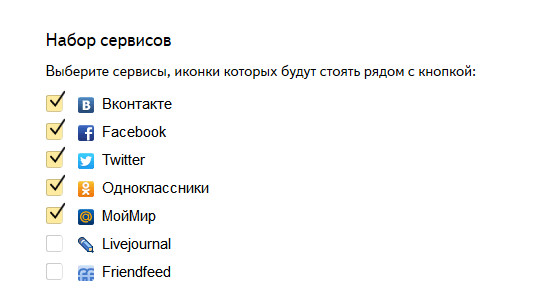
Там мы выбираем те социальные сети, в которые вы планируете разрешить репост. Потом выбираем внешний вид блока: счетчики, кнопка, ссылка, иконки и меню, только иконки. Посмотрите варианты и выберите нужный (в будущем он легко меняется). Скопируйте полученный код. Теперь его нужно вставить в код сайта.
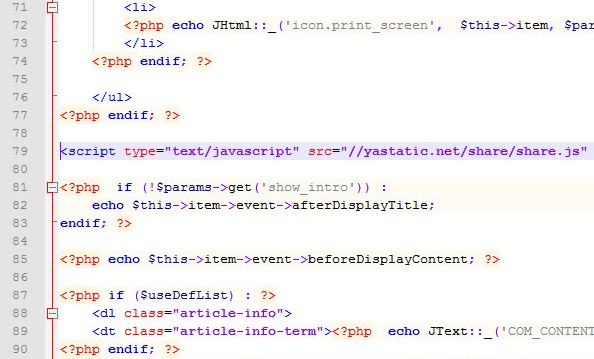
Так как наш сайт сделан на Joomla, нам нужно зайти в папку с нашим текущим шаблоном и там найти файл с расширением .php, который отвечает за создание страницы-статьи. В моем случае он был обнаружен в папке html > com_content > article. Внутри лежал файл default.php. Осталось его открыть в каком-нибудь простом текстовом редактор (Блокнот, NotePad++) и найти, куда вставить код блока «Поделиться». Я выбрал место в верхней части страницы.
Теперь, если какая-то статья на itblog21 вам понравилась, вы можете легко поделиться ссылкой на нее на вашей странице в социальных сетях. Просто нажимаете на одну из кнопок, соответствующих социальной сети и следуете простым инструкциям.


отличная статья спасибо! но есть вопросик… почему не именно эту статью с сайта размещает в контакте а главную сайта?? Что — то еще нужно настроить??
еще могу порекомендовать сервис векторных кнопок iShare