Наиболее важным дизайнерским трендом является разработка качественных мобильных версий сайтов. В прошлом году посещаемость сайтов с мобильных устройств перевесила показатели оной для ПК и ноутбуков. Раньше разработчики старались максимально упростить мобильные версии для ускорения загрузки, теперь же их делают более функциональными.
Смартфоны, в среднем, мощные, интернеты быстрые – можно себе позволить нагрузить страницы дополнительными формами, всплывающими окнами, анимациями и прочим без ощутимого ущерба для высокой скорости загрузки страниц, которая, кстати, никогда не выйдет из моды.
В тренде синемаграфы (короткие кусочки видео), полноэкранные видеофоны, использование иллюстраций, формат сторителлинга, адаптивные и анимированные логотипы, использование большого количества свободного пространства для концентрации внимания посетителей на важном, минималистичные изображения вместо сочных фото с кучей элементов, сочные и яркие цвета, геометрические узоры, GIF-ки, 3D-изображения, градиенты, авторские шрифты, прозрачность элементов, мягкий скроллинг страниц, параллакс-эффект и прочее.
Ещё одним важным трендом является использование веб-дизайнерами готовых и хорошо оптимизированных платформ для создания сайтов — конструкторов сайтов. Дело в том, что такой подход избавляет от множества технических проблем, упрощает и ускоряет разработку. Хороший конструктор сайтов позволяет без проблем соответствовать дизайнерским трендам, удешевляя разработку проектов. Но какой сервис выбрать, ведь конструкторов сайтов реально много? Проанализируем одного из лидеров своего класса — uKit. Опишем его в качестве примера.
uKit – оптимизированный инструмент дизайнера
uKit – современный конструктор бизнес-сайтов. Cоответствует свежим трендам в дизайне страниц и техническом обеспечении. Имеет 2 ключевых преимущества: отличную оптимизацию на скорость работы и корректное отображение сайтов на мобильных устройствах. Он из коробки удовлетворяет ключевым трендам: дружит с смартфонами и поисковыми системами за счёт улучшения поведенческих факторов сайта. Посетители получают красивые страницы, которые быстро загружаются, охотно просматривают их, а поисковые системы видят это и постепенно поднимают проект в ТОП выдачи.
Конструктор технически поддерживает реализацию практически всех модных дизайнерских фишек: установка видео на фон, анимаций, выбор шрифтов, параллакс, настройку цветовых схем и прочее. Юзабилити за счёт грамотно структурированных тематических шаблонов и общей удачной подачи страниц находится на высоком уровне. Можно, кстати, настроить мобильную версию страниц и десктопную отдельно. Есть, конечно, предпросмотр и возможность создания бэкапов в 1 клик. Большое внимание уделено средствам коммуникации с посетителями: тут есть блоки социальных сетей, всплывающие окошки, онлайн-консультант, формы, рассылки и другое.
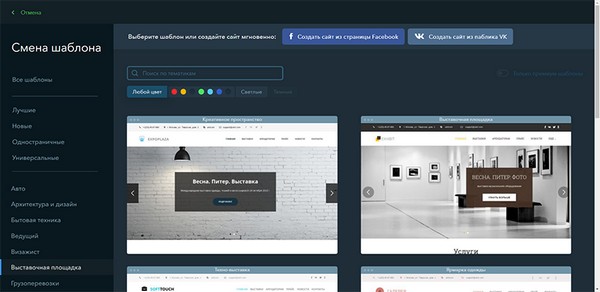
В рамках секций вы можете настроить структуру вывода, дизайн составляющих элементов и фон. Для ускорения разработки отдельные секции и страницы можно дублировать. Шаблоны можно менять в любое время, их здесь очень много – около 40 тематик, примерно по десятку экземпляров в каждой. У каждого свой набор цветовых схем. Выглядят готовые дизайны хорошо, но, главное, имеют заточенную под подачу той или иной услуги вёрстку. Если вы – новичок, то сможете уверенно опираться на эту структуру и демо-контент, откорректировав их под свои задачи. Шапку и подвал можно вообще выключить, если не нужны.
Виджетов для построения страниц достаточно. Среди них есть таблицы, галерея, прайс, отзывы, товарные карточки и многое другое. Отдельно можно выделить калькулятор услуг форму, которая по заданным вами правилам и значениям будет считать стоимость чего-либо (удобно для доставок еды, продажи окон ПВХ, риэлторского бизнеса и т. д.). Ради улучшения SEO-показателей сайта можно завести блог со статьями вроде советов, описаний, историй по теме ниши. Предусмотрена возможность создания магазина – есть 2 виджета для этого (родной и плагин Ecwid). Витрина, корзина, доставка, приём онлайн-оплаты всё это и прочее в наличии.
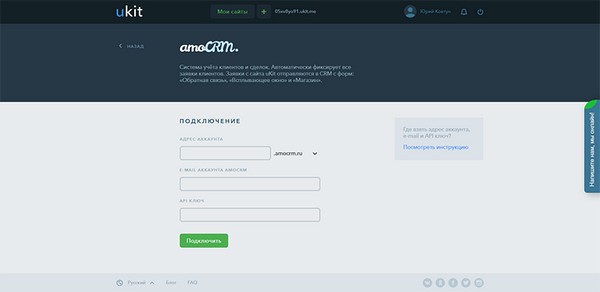
Поддерживаются интеграции SendPulse и amoCRM. Также вы можете через вставку HTML-кода добавить и другие варианты внешних сервисов. Статистика собирается средствами Google Analytics и Яндекс.Метрики. Можно подключить любой выбранный домен к сайту, а к нему прикрепить SSL-сертификат, причём, бесплатно. В разделе «Продвижение» можно автоматически рассчитать готовность сайта к продвижению в поисковых системах – там новички найдут полезные подсказки по раскрутке. Сайт можно добавить на карты Яндекса и Google. Также вы можете предоставить права доступа к панели управления стороннему разработчику.
Чем хорош конструктор?
Веб-дизайнерам выгодно использовать готовые платформы, включающие хостинг, всё необходимое ПО, наборы инструментов прямо из коробки. В качестве примера мы взяли uKit, потому что он современный и недорогой (от $4/мес). За эти деньги получаете оптимизированный движок с быстрым хостингом, дающий отличный потенциал для продвижения сайта в поисковых системах. В нём есть всё, что необходимо, – мобильный дизайн страниц, множество виджетов и настроек для реализации ярких технических, дизайнерских задумок, возможность интеграции внешних сервисов и богатый набор маркетинговых примочек для увеличения конверсии.