И как .WEBP превратить в .JPG? Сегодня мы ответим на два самых популярных вопроса об этом графическом формате. И заодно расскажем его историю и радужные перспективы.
Кто регулярно скачивает с интернета картинки, тот наверняка сталкивался с форматом .webp. Популярность этого формата для хранения растровых изображений растет с каждым годом. Дзен, к примеру, тоже использует .webp.
Для начала мы ответим на поставленные в заголовке вопросы:
1. Все современные браузеры открывают файлы в формате .wepb. Если ваш браузер этого не умеет, обновите его.
2. Также этот формат понимают почти все просмотрщики изображений: Paint, FastStone Image Viewer, IrfanViewer, XnView.
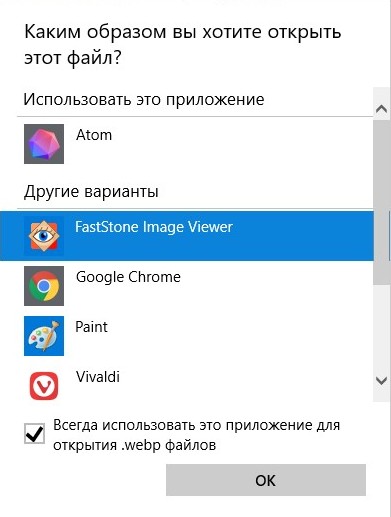
3. Тем не менее, если в Windows вы щелкнете по файлу .webp, он может не открыться. Нужно объяснить Виндоус, какой программой следует автоматически открывать эти файлы. Для этого щелкаем правой кнопкой по файлу .webp, затем «Открыть с помощью > Выбрать другое приложение». Не забудьте поставить галочку в пункте «Всегда использовать данное приложение для отырктия .webp файлов».
4. Чтобы сохранить WEBP в JPG, воспользуйтесь любым вьювером изображений.
5. Чтобы сохранить JPG в WEBP, нужно использовать специальные конвертеры. Например, Webpconv.
А теперь расскажем об истории и будущем формата
JPG — это самый популярный формат для хранения и публикации фотографий и картинок на компьютере и в интернете. Он был разработан еще в конце 1980-х годов. Формат оказался настолько хорош, что долгие годы у него не было серьезных конкурентов. Попытки были (JPEG 2000, JPEG-XR), но старичка с вершины горы никто скинуть не смог.
И тут на сцене появился Google, который в 2010 году представил новый формат сжатия изображений с потерями и без потерь качества под названием WebP. Он базируется на алгоритме сжатия неподвижных изображений из видеокодека VP8 (Google купила разработчика этого кодека в том же году) и использует контейнер RIFF. Формат WebP — открытый стандарт, т. е. его могут использовать все желающие без ограничений.
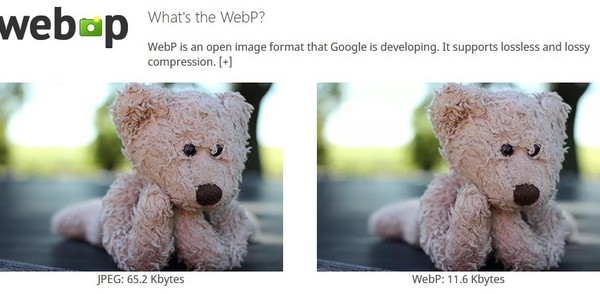
При одинаковых параметрах и качестве WebP сжимает на 30-40% лучше, чем JPG и на 25-30% лучше, чем PNG (при сжатии без потерь). А еще WebP поддерживает прозрачность и анимацию.
WebP в отличие от классического JPG поддерживает сжатие без потерь. JPG всегда сжимает с потерями, поэтому каждое пересохранение JPG даже в максимальном качестве ухудшает изображение.
WebP в первую очередь разработан для интернета. Раньше не все браузеры умели показывать изображения в формате WebP, сегодня это делают практически все интернет-обозреватели. Поэтому сайты постепенно переходят на новый формат. Во-первых, изображения занимают меньше места на сервере, во-вторых, есть неподтвержденные данные о том, что Google повышает поисковую выдачу для таких сайтов.
Пока идет переходный период, веб-мастерам рекомендуют использовать изображения сразу в двух форматах: JPG и WEBP. Если браузер пользователя умеет работать с новым форматом, ему выдается картинка в формате WEBP. Если нет — идет выдача JPG.
Сможет ли WebP победить JPG? В ближайшие годы этого не произойдет. Но через несколько лет ситуация может измениться. С Google не поспоришь.



[quote name=»PilgrimAS»]FastStone Image Viewer не читает webp. Что то напутали.[/quote]
Version 7.1 (May 28, 2019)
Supports HEIC and WEBP formats on Windows 10
FastStone Image Viewer не читает webp. Что то напутали.
Таки да.
Для этого нужна 10-ка 🙁
А под 7-кой — не открывает даже последняя версия FastStone Image Viewer