Чем открыть файл в формате AVIF, как сохранить в JPG и зачем он вообще нужен — отвечаем на самые популярные вопросы.
Для начала ответим на поставленные вопросы, а потом подробнее расскажем об этом новом формате.
Чем открыть AVIF?
Этот формат поддерживают все современные браузеры и ряд вьюверов изображений (XnView, IrfanView). Любимый мной FastStone Image Viewer — пока нет.
В последних версиях Windows поддержка организована через загрузку специального расширения, которое нужно установить. Если попытаться открыть AVIF-файл через приложение «Фотографии» (Windows 10), будет предложено его загрузить и установить. У меня получить со второй попытки.

Чем редактировать AVIF?
Простая обработка доступна в вышеуказанных просмотрщиках изображений, а также таких редакторах, как Paint, Paint.NET, GIMP и другие. Adobe Photoshop к ним пока не относится, но поддержка этого формата должна скоро появиться.
Как сконвертировать AVIF в JPG?
Есть три способа: пересохранить через доступные вьюверы или редакторы, понимающие этот формат; использовать конвертеры (например, бесплатный https://squoosh.app/editor), открыть файл в браузере и сделать скриншот, сохранив его в JPG (например, через LightShot).
Пару слов о формате WEBP
Несколько лет назад Google стала активно внедрять в интернете новый формат для хранения и публикаций фотографий и картинок под названием WEBP. Не успели мы к нему привыкнуть, как ему на смену пришел AVIF.
Пару абзацев о формате AVIF
В 2015 году был создан Альянс за открытые медиа (AOMedia), куда вошли такие гиганты, как AMD, Apple, Intel, nVidia, Amazon, Facebook, Google, Netflix, Mozilla, Microsoft и другие. Их цель — создать новый открытый (т.е. бесплатный) стандарт сжатия видео для интернета. Он получил название AV1 (AOMedia Video 1). Затем на его основе придумали формат AVIF (AV1 Still Image File Format) для изображений.
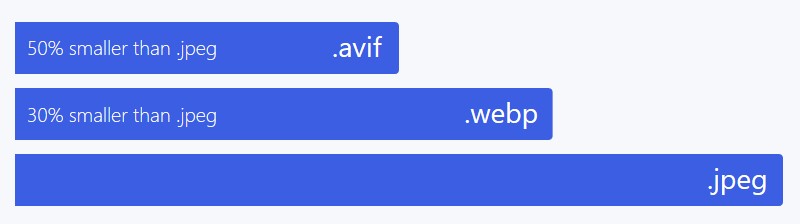
AVIF имеет ряд преимуществ перед предшественниками. Главный козырь — больший коэффициент сжатия при прочих равных. То есть если сравнить три одинаковых изображения с одинаковым качеством — JPG, WEBP и AVIF — последний окажется в выигрыше по меньшему объему. Плюс есть поддержка HDR и другие плюшки.

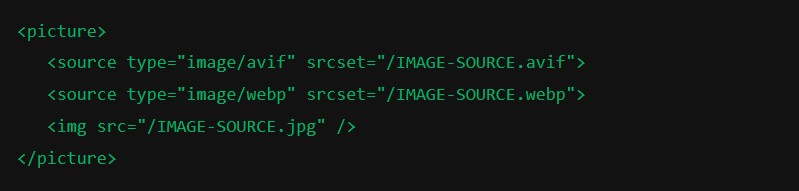
Интернет-сайты — в первую очередь зарубежные — уже начали переход на новый формат. Пока схема работает следующим образом. Если вы открываете картинку браузером, который поддерживает AVIF, вам откроется именно эта копия (или будет создана автоматически). При этом используется такой код.

Если браузер не поддерживает AVIF, будет подставлена та же картинка в формате WEBP или JPG. Впрочем, процесс перехода на новый формат может растянутся на годы. А там, глядишь, создадут очередной формат для хранения изображений. И все начнется сначала.
Веб-разработчики переходят на AVIF в первую очередь не ради экономии места (ведь нужно как минимум хранить копии в JPG), а ради скорости загрузки. На небольших сайтах полученный прирост не играет никакой роли, но на крупных проектах это существенный плюс.
