Сегодня мы кратко рассмотрим самые популярные форматы для отображения графики в интернете: GIF, JPG, PNG, APNG, SVG, SWF, WEBP и AVIF. Некоторые уходят в прошлое, другие только зарождаются.
Вместо введения
Самый распространенный формат для изображений в интернете — JPG. Но в ближайшие годы его могут заменить молодые и дерзкие конкуренты — WEBP и AVIF. Или JPG все же устоит?
Когда в 1991 году зародился интернет — было Слово. Но люди захотели зрелищ (картинок и изображений) — и они их получили. В 1993 году вышел браузер Cello, который умел отображать изображения прямо в тексте, а не в отдельном окне.
Вскоре появился браузер NCSA Mosaic, который на несколько лет стал стандартом. Он тоже отображал картинки прямо в тексте. В те годы распространение получили два формата: GIF и JPG.
GIF
GIF (Graphics Interchange Format — «формат для обмена изображениями») был разработан в 1987 году. Он мог отображать не более 256 цветов, поэтому не подходил для фотографий, но в более простых изображениях давал выигрыш по объему файла. А для интернета тех лет это было очень важно.
Еще в GIF можно было делать прозрачный фон (JPG это не умеет). Но главный плюс — поддержка анимации, которая получалась из показа серии статичных кадров. Да, это та самая знаменитая «гифка». Сегодня анимация поддерживается форматами APNG, WebP и AVIF. Но GIF — по-прежнему «царь горы» в этом деле.
JPG
JPG, он же JPEG (Joint Photographic Experts Group — «Объединенная группа экспертов по фотографии») остается самым распространенным форматом для хранения растровых изображений. Хотя появился еще в 1992 году. Позднее JPG пытались неоднократно модернизировать (JPEG XR, JPEG 2000, JPEG-LS, JPEG XL, JNG), но ни одна версия не достигла той популярности, что есть у прародителя.
Наибольшее распространение получила версия сжатия данных с потерями. Поэтому каждый раз, когда вы сохраняете JPG, качество картинки или фото ухудшается.
В последние годы у JPG появились серьезные конкуренты — WebP и AVIF. Они обладают лучшим коэффициентом сжатия при схожем качестве. То есть файлы занимают меньше места. Но к этим форматам мы вернемся позже.
SWF
SWF (ранее Shockwave Flash, позже Small Web Format) — известный некогда формат для флеш-анимации, видео, аудио и векторной графики. Разработан в 1995 году и постепенно исчез со сцены в 2010-х годах, уступив место HTML5. Знаменитая «Масяня» делалась при помощи Macromedia Flash. Также это был популярный формат для многочисленных флеш-игр.
PNG / APNG
PNG (Portable Network Graphics). Созданный в 1996 году формат должен был стать альтернативой GIF, так как на тот момент GIF не был доступен для свободного использования разработчиками. Он не имеет ограничений по числу используемых цветов, как в GIF.
PNG анимацию не поддерживает, она реализована только в форматах MNG (создан в 2001 году, сегодня заброшен) и APNG (2008, используется редко). Поэтому «гифки» по-прежнему используют формат GIF. Хотя ему уже 35 лет.
SVG
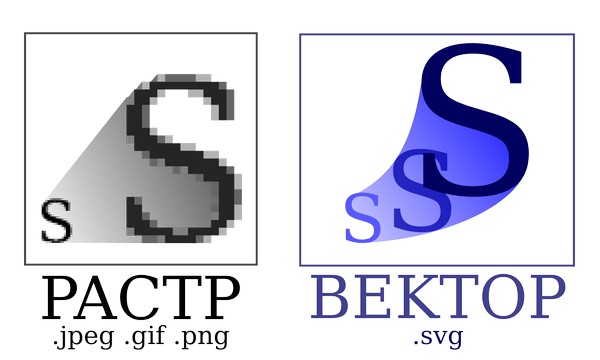
SVG (Scalable Vector Graphics — «масштабируемая векторная графика»). Все предыдущие форматы, кроме SWF, являются растровыми форматами (состоят из пикселей). SVG был выпущен в 2001 году специально для показа векторных изображений в браузерах. Напомним, векторные изображения при масштабировании не теряют в качестве.
Формат имеет ряд недостатков. Например, нет поддержки трехмерной графики, при большом числе деталей размер файла увеличивается многократно.

Псевдоубийцы JPG
Давайте немного отвлечемся и два формата, которых в свое время называли «убийцами» JPG. Во второй половине 2010-х годов вышло немало статей, где говорилось, что BPG и FLIF скоро заменят выпущенный в начале 90-х годов формат JPG.
BPG
BPG (Better Portable Graphics) был создан программистом Фабрисом Белларом для замены JPG в 2014 году. Обладал лучшим коэффициентом сжатия, но так и не вышел в тираж. Одна из причин — использование формата HEVC, который имеет множество связанных патентов, а, значит, юридических проблем. Заброшен в 2018 году.
FLIF
FLIF (Free Lossless Image Format) выпущен в 2015. Является свободным форматом сжатия изображений без потери качества. По степени сжатия якобы превосходит PNG, WebP, BPG и JPEG 2000 и поддерживает анимацию. Также не стал популярным. В 2017 году не поддерживался браузерами.
WEBP
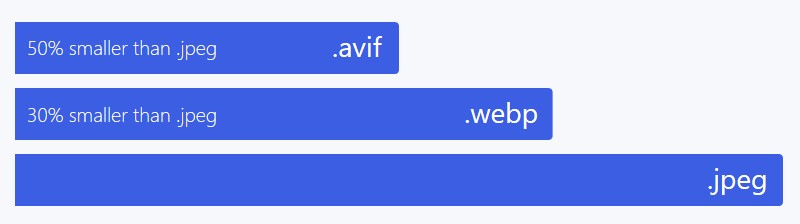
Формат WebP (читается как «веппи») разработан Google и выпущен в 2010 году. Может хранить изображения как с потерями, так и без потерь. Основан на видеокодеке VP8. При одинаковых параметрах и качестве WebP сжимает на 30-40% лучше, чем JPG и на 25-30% лучше, чем PNG. Поддерживает анимацию и прозрачность.
Сегодня формат .webp поддерживают все современные браузеры, вьюверы изображений и графические редакторы.

AVIF
AVIF (AV1 Image File Format). Не успели мы привыкнуть к WEBP, как в 2019 году появился новый открытый формат. Он создан Альянсом за открытые медиа (AOMedia), куда вошли такие гиганты, как AMD, Apple, Intel, nVidia, Amazon, Facebook, Google, Netflix, Mozilla, Microsoft и другие. Он может еще сильнее сжимать растровые изображения при схожем качестве, обладая также рядом преимуществ и недостатков.
На данный момент формат .avif поддерживается не всеми браузерами, а также программами для просмотра и редактирования изображений.

Что дальше
Пока сложно сказать, уйдет ли в ближайшие годы со сцены JPG. Регулярно выпускаются его «убийцы», но потом появляются более совершенные форматы. Тем не менее, все больше сайтов выдают пользователям изображения в форматах .webp и .avif.
Новые форматы интересны веб-разработчикам скорее не ради экономии места, а ради скорости загрузки страниц. Места для хранения изображений нужно больше, так как на серверах могут храниться копии сразу в трех форматах: .jpg, .webp и .avif.
