Осенью прошлого года известная дизайнерская компания Lyft открыла доступ к своему цветовому алгоритму ColorBox для создания цветовых схем, над которым они работали последние месяцы. Теперь ColorBox доступен не только в виде интернет-сервиса. Его исходники также выложены на GitHub (на базе JavaScript, лицензия Apache 2.0). Это значит, что любой дизайнер или компания могут адаптировать ColorBox под свои нужды.
Цвет — это очень важная характеристика для оценки и восприятия окружающего мира и тех или иных объектов. Одним нравится красный, другим — синий, третьим — зеленый. Во второй половине XVII века английский ученый Исаак Ньютон с помощью призмы расщепил белый свет и выделил семь главных цветов. Сегодня мы знаем, что цвет — это волна, состоящая из множества цветов. Но для простоты запоминания была придумана поговорка «Каждый Охотник Желает Знать, Где Сидит Фазан», где первой букве слова соответствует цвет из спектра или радуги.
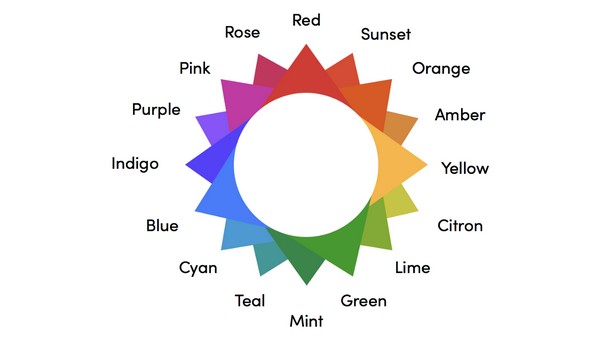
В конце XIX века ученый Максвелл ввел систему RGB, состоящую из трех основных цветов: красный, зеленый и синий. Также здесь есть три дополнительных цвета (желтый, сине-зеленый, пурпурный) и шесть промежуточных.
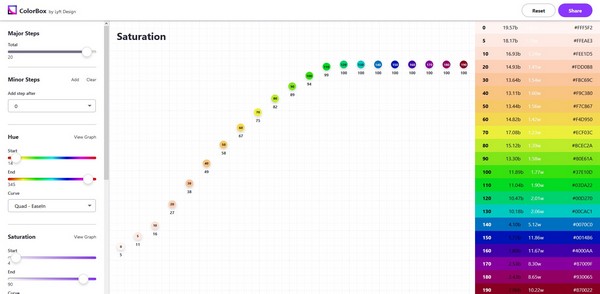
Говорят, что человека встречают по одежке. Точно также по внешнему виду мы получаем первоначальное впечатление от интернет-сайта, приложения или веб-сервиса. Поэтому очень важно подобрать такую цветовую схему для проекта, чтобы она была гармоничной и не вызывала отторжения у посетителей сайта или пользователей сервиса. Вам поможет разработка Lyft под названием ColorBox.
Прежде чем начать разбираться, как работает аналогичный веб-сервис, мы рекомендуем вам прочитать, по каким принципам шла разработка ColorBox. Подробно об этом написано здесь: https://ux.pub/novyy-podhod-k-podboru-tsveta-v-interfeyse/.
Кто сталкивался с разработкой цветовых схем знает, как легко начать, но как трудно потом систему дорабатывать, когда она становится очень сложной. Кроме дизайнеров, свое понимание цветов высказывают заказчики и руководители проектов, внося только сумятицу.
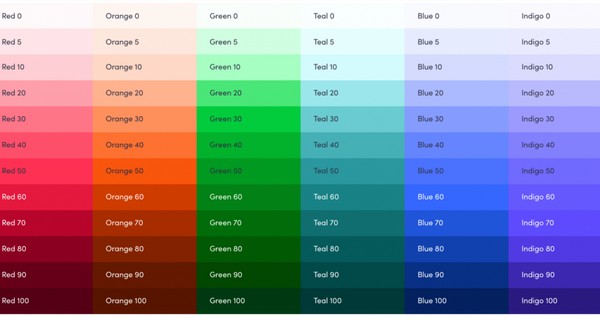
Дизайнеры из Lyft в своей разработке попытались решить несколько проблем. Во-первых, они придумали общий язык для цветовой системы. Например, «Красный 50» означает цвет и степень светлоты (темноты) цвета. Цифра может лежать в диапазоне от 0 до 100. При этом в классическом варианте доступны 11 вариантов тона (0, 10, 20… 100). Хотите только три или семь вариантов полутонов — не проблема.
Кроме того, в ColorBox установили диапазоны тонов (0-359), насыщенности (от 0 до 1) и светимости/яркости (от 0 до 1). После того, как вы соберете все входные данные, алгоритм сервиса сам сформирует набор цветов. Плюс в ColorBox есть необходимые инструменты, облегчающие работу с цветом в ваших проектах.